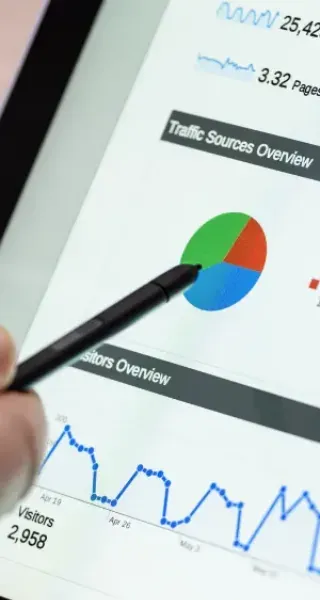
Outplacement - strategická podpora pro zaměstnavatele a zaměstnance
Změny na trhu práce a potřeba restrukturalizace organizace často vedou k obtížným rozhodnutím t...
7 min read

hHledání a nacházení skutečných talentů na pracovním trhu je spojeno s vynaložením velkémo objemu času a t...

Cpl team je světovým lídrem v transformaci náborových strategií našich klientů pomocí inovativního využití transformačních talentových praktik šitých na míru.
<...
Ve spolupráci s mezinárodními značkami, vytváříme inovativní řešení přímo zaměřené na zaměstnance.